素材サイトを作成し大きな画像(7,800pixel×5,200pixel)で15.7MBをアップロードしたところ、「-scaled」という文字が?
ワードプレスにおいては、2,560pixelを超える画像は、自動的にリサイズされてしまうようです。
いらんのだよ、わしにはそんな機能は

「-scaled」が付いた画像の正体は、一般的なWebサイトで使用するのには大きすぎる画像を2,560pixelというサイズに自動的にリサイズして作成した画像ということのようです。でもフルサイズ画像をアップロードしたい。素材サイトでそれでは困るのだ。そんなときは『functions.php』に一行記述するだけで無効化できます。
add_filter( 'big_image_size_threshold', '__return_false' );これだけです。使用中のテーマのfunctions.phpに上記のコードをコピペしてください。これで画像アップロード時の自動リサイズ機能を停止できます。
ただし自己責任です。
この機能はWordpressのバージョン5.4以降に搭載された機能のようです。WordPressに2,560pixelを超える画像をアップロードすると、フルサイズとして使う画像は「-scaled」が付いたリサイズされた画像が自動的に生成されます。
で、なぜ2,560pixelなのだろうか?
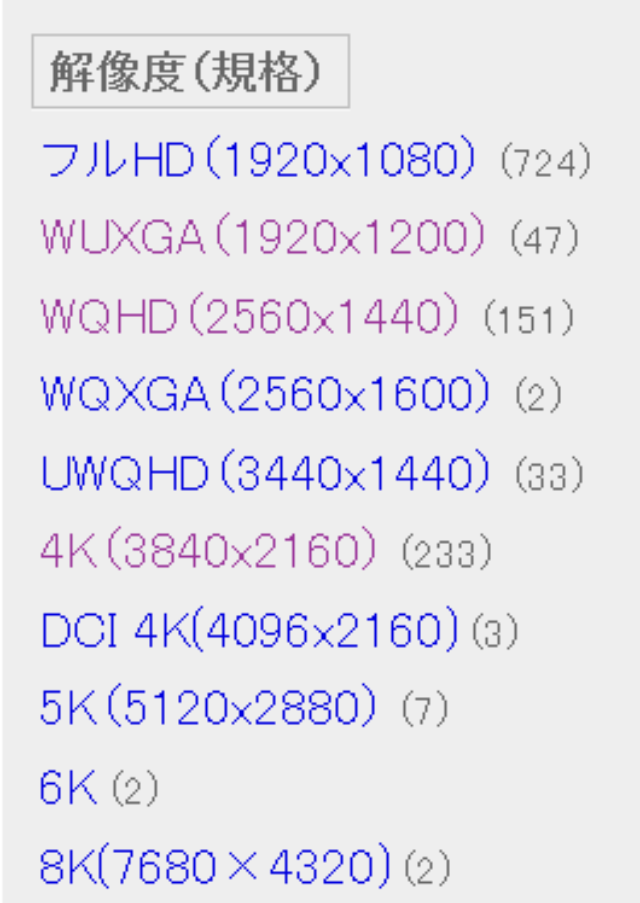
私の勝手な推測であるが、WQHDのモニターサイズを想定しているのではないだろうかと思う。価格コムで販売されているモニターの解像度別の数を見てみた。登録を見るとフルHDのモニターが圧倒的に多い。次は4K、そしてWQHDとなっている。これはWQHDまでの画像解像度を考えての事ではないだろうか?実際の使いかってとしてPCのモニターとしてならWQHDまでではないだろうか。

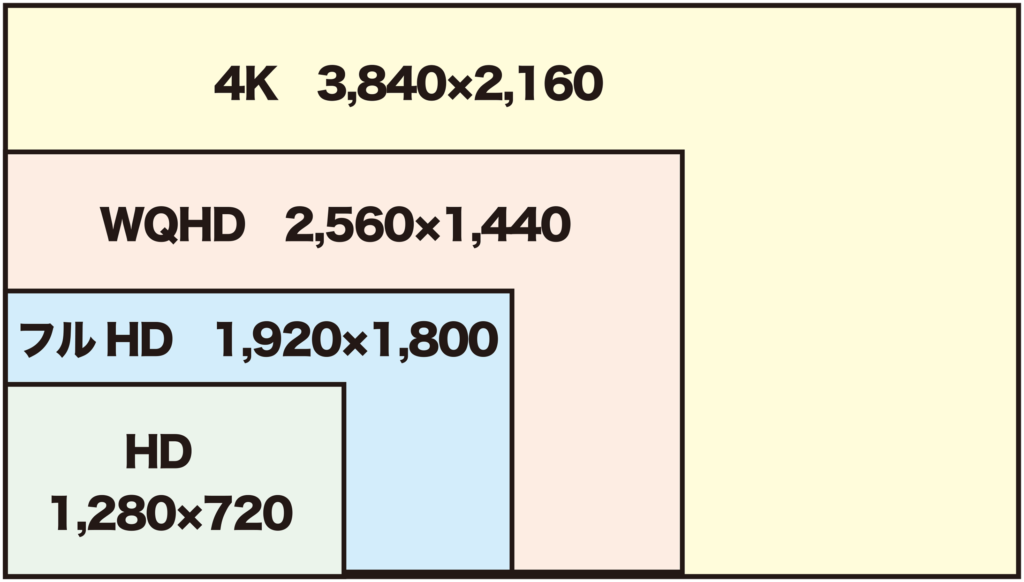
下記の表はモニターサイズを比較したものである。

4kならばフルHDの倍です。それだけきめ細かいきれいな画像が楽しめます。ですが文字の大きさは半分になってしまいます。文字が小さくてかなり見難くなってしまいます。ただし画像専門ならいいと思います。
実際に使う場合ネットサーフ印をしたりオフィスを開いたりという作業も多いのでやはりフルHDくらいが文字は見やすいかと思う。そして大きなデータを扱えばPCもそれなりのスペックが必要になってくる。そう考えると上限をWQHDの横2,560にしたのは妥当なのかもしれない。
写真関係のブロブをやっている人ならちょっと困った機能かもしれません。実際にこの機能を停止にしてて作った素材サイトが下記のサイトです。













コメント